本文圍繞 “如何做好 UI 設(shè)計(jì)” 展開,分享了一系列相關(guān)要點(diǎn)
該活動(dòng)由 Android 生態(tài)系統(tǒng)總裁 Sameer Samat 主持,較原定于5月20日開幕的 Google I/O 開發(fā)者大會(huì)早了整整一周。

據(jù)谷歌介紹,此次特別節(jié)目將重點(diǎn)介紹Android 16系統(tǒng)的新特性及生態(tài)系統(tǒng)最新進(jìn)展。
而在一周后的I/O 主題演講上,谷歌還會(huì)帶來(lái)包括全新 UX 設(shè)計(jì)語(yǔ)言、Android XR 擴(kuò)展現(xiàn)實(shí)系統(tǒng)及車載 Gemini 應(yīng)用在內(nèi)的多則Android 16訊息。

最新爆料顯示,谷歌正在對(duì)Android 進(jìn)行大規(guī)模界面重新設(shè)計(jì),包括快速設(shè)置、音量調(diào)節(jié)、狀態(tài)欄等多處細(xì)節(jié)改進(jìn)。
新的狀態(tài)欄圖標(biāo)和時(shí)鐘字體
其中一個(gè)明顯的視覺差異出現(xiàn)在狀態(tài)欄中,谷歌調(diào)整了 Wi-Fi、移動(dòng)數(shù)據(jù)、飛行模式和電池的圖標(biāo)。

Wi-Fi 和移動(dòng)數(shù)據(jù)圖標(biāo)現(xiàn)在是分段的,而 5G 和飛行模式圖標(biāo)則更加醒目。同時(shí),Android 的新電池圖標(biāo)也更加多彩,當(dāng)設(shè)備充電時(shí)呈現(xiàn)綠色背景,當(dāng)電量低時(shí)變?yōu)榧t色。

文本時(shí)鐘所使用的字體發(fā)生了更微妙的變化,相較于之前字體要更大、更粗,目測(cè)更加方便用戶閱讀。
合并通知和快速設(shè)置面板
谷歌此次還增加了快速設(shè)置和通知面板合并,但保留了分割設(shè)計(jì)的許多改進(jìn),包括可調(diào)整大小的快速設(shè)置磁貼、用于 Wi-Fi 和藍(lán)牙的新一鍵切換、更有序的磁貼編輯器以及添加或刪除磁貼的一鍵快捷方式。

除此之外,它還引入了重新設(shè)計(jì)的亮度滑塊、向下箭頭(而不是向右)用于可展開的磁貼,以及之前提到的分段 Wi-Fi 圖標(biāo)。
雖然基本布局相似,但外觀和感覺發(fā)生了巨大變化。這一界面不再是純黑色背景,面板下方會(huì)顯示模糊效果。

與通知區(qū)域相比,快速設(shè)置按鈕下的模糊效果較弱。當(dāng)啟用淺色模式時(shí),背景呈現(xiàn)出磨砂玻璃的外觀。在深色模式下,背景和開關(guān)切換到更深的灰色,并且兩者都應(yīng)用了透明度。
更多模糊效果
除了快速設(shè)置面板,Pixel 啟動(dòng)器的應(yīng)用抽屜、最近應(yīng)用菜單(多任務(wù)視圖)和 PIN 輸入屏幕也用上了模糊背景效果。
目前,這些區(qū)域根據(jù)系統(tǒng)主題(淺色或深色模式)使用純亮或暗灰色背景。

在最近發(fā)現(xiàn)的 Pixel 鎖屏布局中,谷歌將日期和天氣信息移動(dòng)到時(shí)鐘下方或旁邊,將上下文信息組件移至其他位置。
此外,通知欄也變得更加緊湊。可選設(shè)置會(huì)在鎖屏上折疊通知,不再顯示完整的通知預(yù)覽,而是僅顯示應(yīng)用圖標(biāo)(確保不會(huì)遮擋壁紙)。輕觸此圖標(biāo)可展開通知面板,顯示所有待處理通知。

除了上述變化,谷歌還針對(duì)全新UI進(jìn)行了多處變動(dòng)。但是目前暫不能確定,這些變化是否會(huì)實(shí)際應(yīng)用到Android 16中,大家可以保持關(guān)注。
蘭亭妙微(www.www04089.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
響應(yīng)式與自適應(yīng)設(shè)計(jì)的進(jìn)階
在 2025 年,隨著智能設(shè)備種類的持續(xù)增多,從傳統(tǒng)的桌面電腦、筆記本電腦,到各式各樣的智能手機(jī)、平板電腦,甚至新興的可穿戴設(shè)備如智能手表、智能眼鏡等,用戶期望在不同設(shè)備上都能獲得一致且優(yōu)質(zhì)的體驗(yàn)。響應(yīng)式設(shè)計(jì)不再僅僅局限于簡(jiǎn)單的頁(yè)面布局調(diào)整,而是在布局與交互層面實(shí)現(xiàn)更為深度的優(yōu)化。

在布局方面,CSS 網(wǎng)格布局(CSS Grid Layout)和彈性盒模型(Flexbox)技術(shù)得到更廣泛且深入的應(yīng)用。CSS 網(wǎng)格布局允許設(shè)計(jì)師創(chuàng)建二維的網(wǎng)格結(jié)構(gòu),精確控制頁(yè)面元素在不同屏幕尺寸下的位置與大小。例如,在一個(gè)電商網(wǎng)站頁(yè)面中,通過(guò) CSS 網(wǎng)格布局,可以使商品展示區(qū)域在桌面端以多列形式整齊排列,而在手機(jī)端自動(dòng)調(diào)整為單列布局,同時(shí)保持圖片與文字信息的合理展示比例。彈性盒模型則更側(cè)重于一維布局,它能夠方便地實(shí)現(xiàn)元素的對(duì)齊、分布與自適應(yīng)拉伸。在一個(gè)導(dǎo)航欄設(shè)計(jì)中,使用彈性盒模型可以確保導(dǎo)航項(xiàng)在不同屏幕寬度下均勻分布,且當(dāng)屏幕空間不足時(shí),自動(dòng)調(diào)整導(dǎo)航項(xiàng)的顯示方式,如將部分次要導(dǎo)航項(xiàng)折疊為下拉菜單。

交互層面,響應(yīng)式交互設(shè)計(jì)也有了新的發(fā)展。例如,手勢(shì)交互在不同設(shè)備上的一致性與適應(yīng)性增強(qiáng)。在移動(dòng)端,常見的滑動(dòng)、縮放、長(zhǎng)按等手勢(shì)操作,在可穿戴設(shè)備上也能以類似且符合設(shè)備特點(diǎn)的方式實(shí)現(xiàn)。在智能手表上,用戶通過(guò)簡(jiǎn)單的左右滑動(dòng)屏幕即可切換不同功能界面,這種交互方式與手機(jī)端的操作習(xí)慣相呼應(yīng),同時(shí)又適應(yīng)了智能手表屏幕小、操作空間有限的特點(diǎn)。此外,視差滾動(dòng)效果在響應(yīng)式設(shè)計(jì)中也得到創(chuàng)新應(yīng)用。在一些品牌宣傳網(wǎng)站中,視差滾動(dòng)效果不僅能在桌面端營(yíng)造出富有層次感的視覺體驗(yàn),在移動(dòng)端同樣可以通過(guò)優(yōu)化,利用有限的屏幕空間展現(xiàn)獨(dú)特的視覺效果,吸引用戶注意力,引導(dǎo)用戶深入瀏覽頁(yè)面內(nèi)容。
極簡(jiǎn)主義與情感化設(shè)計(jì)的融合
極簡(jiǎn)主義設(shè)計(jì)風(fēng)格在 2025 年依然盛行,但其內(nèi)涵有了新的拓展,與情感化設(shè)計(jì)深度融合。極簡(jiǎn)主義強(qiáng)調(diào)去除不必要的元素,以簡(jiǎn)潔的界面呈現(xiàn)核心內(nèi)容與功能,提升用戶操作效率。而情感化設(shè)計(jì)則關(guān)注用戶的情感需求,通過(guò)設(shè)計(jì)元素引發(fā)用戶的情感共鳴。

從色彩運(yùn)用來(lái)看,在極簡(jiǎn)主義的基礎(chǔ)上,設(shè)計(jì)師更傾向于選擇具有情感暗示的色彩。柔和的暖色調(diào)如淡橙色、淺黃色,常用于營(yíng)造溫馨、友好的氛圍,在一些兒童教育類 APP 或健康養(yǎng)生類應(yīng)用中較為常見,能夠讓用戶在使用過(guò)程中感受到舒適與安心。冷色調(diào)中的深藍(lán)色,因其給人專業(yè)、可靠的感覺,常被用于金融類、辦公類應(yīng)用的界面設(shè)計(jì),增強(qiáng)用戶對(duì)產(chǎn)品的信任感。
圖標(biāo)設(shè)計(jì)也體現(xiàn)了這種融合趨勢(shì)。極簡(jiǎn)主義的圖標(biāo)造型簡(jiǎn)潔,僅保留最能代表功能的關(guān)鍵特征。在此基礎(chǔ)上,通過(guò)賦予圖標(biāo)一些獨(dú)特的細(xì)節(jié)或動(dòng)效來(lái)傳遞情感。例如,一個(gè)音樂(lè)播放應(yīng)用的播放按鈕圖標(biāo),在靜止時(shí)是一個(gè)簡(jiǎn)潔的三角形,當(dāng)用戶點(diǎn)擊播放時(shí),圖標(biāo)會(huì)以一種柔和的動(dòng)畫效果展開,如同音樂(lè)從按鈕中流淌出來(lái),這種微妙的動(dòng)效設(shè)計(jì)增加了用戶與圖標(biāo)之間的互動(dòng)樂(lè)趣,引發(fā)積極的情感反饋。
文案在極簡(jiǎn)主義與情感化設(shè)計(jì)融合中也起著重要作用。簡(jiǎn)潔明了的文案不僅能夠準(zhǔn)確傳達(dá)信息,還能通過(guò)語(yǔ)氣、措辭傳遞情感。在一個(gè)在線購(gòu)物 APP 的訂單確認(rèn)頁(yè)面,文案 “您的寶貝已踏上旅程,期待與您早日相見”,相比單純的 “訂單已確認(rèn)”,更能讓用戶感受到購(gòu)物的愉悅與期待,從情感層面提升用戶對(duì)品牌的好感度。

AR 與 VR 在 UI 設(shè)計(jì)中的拓展
增強(qiáng)現(xiàn)實(shí)(AR)與虛擬現(xiàn)實(shí)(VR)技術(shù)在 2025 年逐漸成熟,其在 UI 設(shè)計(jì)領(lǐng)域的應(yīng)用場(chǎng)景不斷拓展。在 AR 購(gòu)物領(lǐng)域,消費(fèi)者通過(guò)手機(jī)或 AR 眼鏡,能夠在現(xiàn)實(shí)環(huán)境中虛擬試穿衣服、擺放家具等。例如,一家家居品牌推出的 AR 應(yīng)用,用戶可以在手機(jī)上選擇心儀的家具款式,然后通過(guò)手機(jī)攝像頭將家具虛擬放置在自己家中的實(shí)際場(chǎng)景中,查看家具與周圍環(huán)境的搭配效果。在這個(gè)過(guò)程中,UI 設(shè)計(jì)需要考慮如何在現(xiàn)實(shí)場(chǎng)景中清晰地展示虛擬家具的信息,如價(jià)格、材質(zhì)、尺寸等,同時(shí)不干擾用戶對(duì)現(xiàn)實(shí)與虛擬融合場(chǎng)景的體驗(yàn)。設(shè)計(jì)師通常會(huì)采用半透明的懸浮卡片形式展示信息,卡片的位置與大小會(huì)根據(jù)用戶的視角和操作進(jìn)行動(dòng)態(tài)調(diào)整,確保信息的可讀性與展示的自然性。
在 VR 虛擬展廳方面,企業(yè)可以利用 VR 技術(shù)打造沉浸式的產(chǎn)品展示空間。UI 設(shè)計(jì)在其中負(fù)責(zé)構(gòu)建導(dǎo)航系統(tǒng)、交互界面以及信息展示方式。用戶在虛擬展廳中通過(guò)手柄或手勢(shì)操作進(jìn)行瀏覽,UI 設(shè)計(jì)需要提供直觀的導(dǎo)航指引,如在展廳地面設(shè)置虛擬的引導(dǎo)線,或者在用戶視野邊緣顯示簡(jiǎn)潔的導(dǎo)航圖標(biāo),引導(dǎo)用戶前往不同的展示區(qū)域。當(dāng)用戶靠近展品時(shí),自動(dòng)彈出詳細(xì)的產(chǎn)品介紹窗口,窗口的設(shè)計(jì)風(fēng)格與虛擬展廳的整體氛圍相協(xié)調(diào),采用 3D 立體效果展示產(chǎn)品細(xì)節(jié),增強(qiáng)用戶的沉浸感與交互體驗(yàn)。技術(shù)實(shí)現(xiàn)上,借助 Unity、Unreal Engine 等游戲開發(fā)引擎,結(jié)合 AR/VR 設(shè)備的傳感器數(shù)據(jù),實(shí)現(xiàn)精準(zhǔn)的交互響應(yīng)與逼真的視覺效果。

數(shù)據(jù)驅(qū)動(dòng)設(shè)計(jì)的興起
數(shù)據(jù)驅(qū)動(dòng)設(shè)計(jì)在 2025 年成為 UI 設(shè)計(jì)的重要趨勢(shì)。通過(guò)收集與分析用戶在產(chǎn)品使用過(guò)程中的各種數(shù)據(jù),設(shè)計(jì)師能夠深入了解用戶行為與偏好,從而精準(zhǔn)優(yōu)化 UI 設(shè)計(jì)的各個(gè)環(huán)節(jié)。
在界面布局優(yōu)化方面,通過(guò)分析用戶的點(diǎn)擊熱圖數(shù)據(jù),設(shè)計(jì)師可以了解用戶在頁(yè)面上的注意力分布情況。例如,在一個(gè)新聞資訊 APP 的首頁(yè),通過(guò)點(diǎn)擊熱圖發(fā)現(xiàn)大部分用戶集中點(diǎn)擊頁(yè)面頂部的熱門新聞區(qū)域以及特定分類標(biāo)簽,而頁(yè)面底部的一些功能按鈕很少被點(diǎn)擊。基于這些數(shù)據(jù),設(shè)計(jì)師可以調(diào)整界面布局,將重要的新聞內(nèi)容與常用功能放置在更易于用戶操作的位置,提高用戶獲取信息與使用功能的效率。
功能設(shè)計(jì)同樣離不開數(shù)據(jù)支持。通過(guò)用戶行為數(shù)據(jù)的分析,發(fā)現(xiàn)用戶在某個(gè)功能模塊的使用頻率較低,進(jìn)一步研究發(fā)現(xiàn)是該功能的操作流程過(guò)于復(fù)雜。設(shè)計(jì)師可以根據(jù)這些數(shù)據(jù)反饋,簡(jiǎn)化操作流程,重新設(shè)計(jì)功能交互方式。比如,在一個(gè)在線支付流程中,通過(guò)數(shù)據(jù)分析發(fā)現(xiàn)用戶在填寫支付信息環(huán)節(jié)的放棄率較高,經(jīng)過(guò)優(yōu)化,采用自動(dòng)填充用戶常用支付信息、簡(jiǎn)化支付步驟等方式,有效提高了支付成功率,提升了用戶體驗(yàn)。

此外,數(shù)據(jù)驅(qū)動(dòng)設(shè)計(jì)還體現(xiàn)在個(gè)性化推薦方面。通過(guò)收集用戶的瀏覽歷史、收藏記錄、購(gòu)買行為等數(shù)據(jù),利用機(jī)器學(xué)習(xí)算法為用戶提供個(gè)性化的內(nèi)容推薦。在一個(gè)視頻播放平臺(tái)中,根據(jù)用戶的觀看偏好,為用戶推薦符合其興趣的視頻內(nèi)容,UI 設(shè)計(jì)則需要考慮如何以吸引人的方式展示這些個(gè)性化推薦內(nèi)容,如采用瀑布流布局、個(gè)性化的封面設(shè)計(jì)等,提高用戶對(duì)推薦內(nèi)容的點(diǎn)擊率與觀看時(shí)長(zhǎng)。
可持續(xù)設(shè)計(jì)理念在 UI 中的體現(xiàn)
隨著環(huán)保意識(shí)的增強(qiáng),可持續(xù)設(shè)計(jì)理念在 2025 年的 UI 設(shè)計(jì)中愈發(fā)重要。在資源節(jié)約方面,UI 設(shè)計(jì)注重減少數(shù)據(jù)傳輸量與能耗。例如,在圖片處理上,采用 WebP 等高效的圖片格式,相比傳統(tǒng)的 JPEG、PNG 格式,WebP 格式在保證圖片質(zhì)量的前提下,能夠大幅減少圖片文件大小,降低數(shù)據(jù)傳輸量,節(jié)省用戶的流量消耗,同時(shí)也減少了服務(wù)器的存儲(chǔ)與傳輸壓力。在動(dòng)畫效果設(shè)計(jì)中,避免使用過(guò)于復(fù)雜、高能耗的動(dòng)畫,采用簡(jiǎn)潔且必要的動(dòng)畫效果來(lái)提升用戶體驗(yàn),減少設(shè)備的電量消耗。

從綠色環(huán)保角度,UI 設(shè)計(jì)在色彩選擇與界面風(fēng)格上也有所體現(xiàn)。大量采用自然元素的色彩,如綠色、藍(lán)色等,營(yíng)造與自然和諧的視覺感受。在一些環(huán)保主題的應(yīng)用中,界面設(shè)計(jì)模仿自然生態(tài)場(chǎng)景,如以森林、河流等為背景元素,傳達(dá)環(huán)保理念。同時(shí),在設(shè)計(jì)中避免使用過(guò)于刺眼、鮮艷且可能對(duì)用戶視覺造成疲勞的色彩組合,減少不必要的視覺干擾,讓用戶在使用產(chǎn)品過(guò)程中感受到舒適與放松,從側(cè)面體現(xiàn)可持續(xù)設(shè)計(jì)中對(duì)用戶身心健康的關(guān)注。此外,在產(chǎn)品更新與維護(hù)方面,UI 設(shè)計(jì)考慮到版本迭代的可持續(xù)性,采用模塊化設(shè)計(jì),方便進(jìn)行局部更新與優(yōu)化,減少因整體更新帶來(lái)的資源浪費(fèi)與用戶學(xué)習(xí)成本。
蘭亭妙微(www.www04089.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
蘭亭妙微(www.www04089.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan

蘭亭妙微(www.www04089.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan
為了避免出現(xiàn)用戶所想看的信息被其他海量信息所淹沒(méi)的情況,設(shè)計(jì)師或者產(chǎn)研團(tuán)隊(duì)需要思考如何做好信息收納,讓擁有厚重信息和功能的產(chǎn)品變得簡(jiǎn)單清爽且易用。這篇文章里,作者就梳理了如何利用好容器類UI組件達(dá)成這一目標(biāo)的策略,一起來(lái)看。

如果你問(wèn)用戶他需要什么,他的回答大概率是“我全都要”。但是如果你把他想要的東西全都展示在頁(yè)面上,會(huì)發(fā)生什么?
用戶被自己想要的信息淹沒(méi)了。他會(huì)說(shuō):“這根本沒(méi)法看,也沒(méi)法用,你們的設(shè)計(jì)太爛了。”

信息量大、操作復(fù)雜是B端產(chǎn)品的典型特征。我們?nèi)绾伟丫哂泻裰匦畔⒑凸δ艿漠a(chǎn)品,變得對(duì)用戶來(lái)說(shuō)清爽易用?
My dad once told me that graphic design is the art of fitting a newspaper inside a matchbox, and I would say a lot of interface design is the same.
——Tess Gadd《UX cheat sheet: Preview and full display》
“界面設(shè)計(jì)就是把報(bào)紙塞進(jìn)火柴盒的藝術(shù)”,這個(gè)比喻真是太妙了!(本土化:把大象裝進(jìn)冰箱的藝術(shù))。怎么把報(bào)紙塞進(jìn)火柴盒?變魔術(shù)嗎?其實(shí)從某種角度上看,我們?cè)O(shè)計(jì)師就是魔術(shù)師——在適當(dāng)?shù)臅r(shí)機(jī)展示恰到好處的信息。
而我們用到的道具,就是容器類UI組件。區(qū)別于其他類型的組件(比如輸入框下拉框),容器類組件就像收納盒,也就是用來(lái)收納信息和操作的。
咱們今天就來(lái)探索一下,如何利用好容器類UI組件,完成“空間膨脹術(shù)”,把報(bào)紙絲滑地塞進(jìn)火柴盒。
本文會(huì)分成兩部分。
這個(gè)決策樹不限于提供以下價(jià)值:
下面我們正式開始吧~
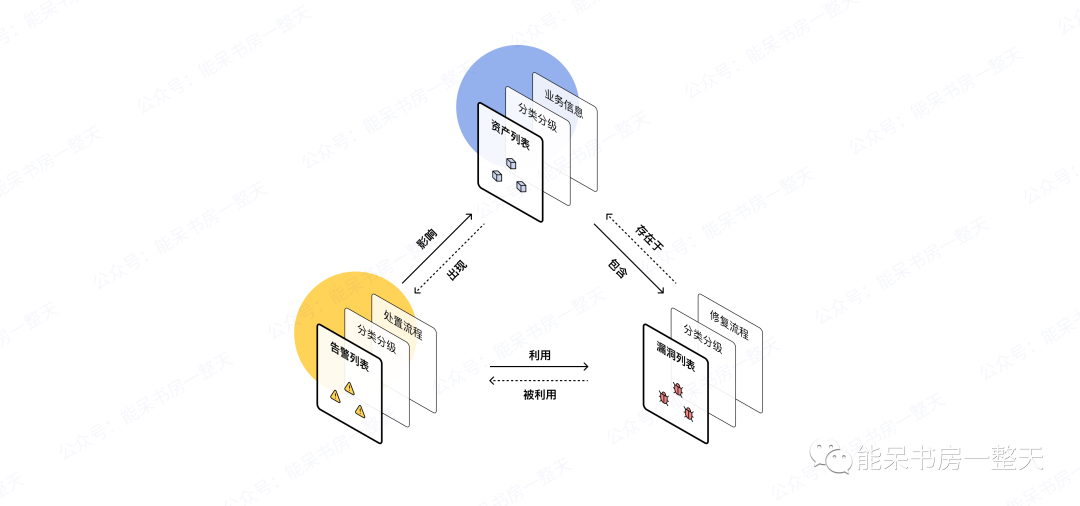
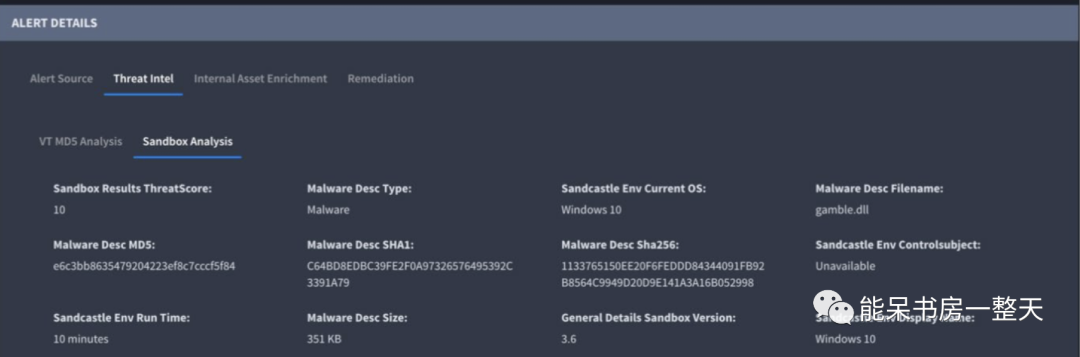
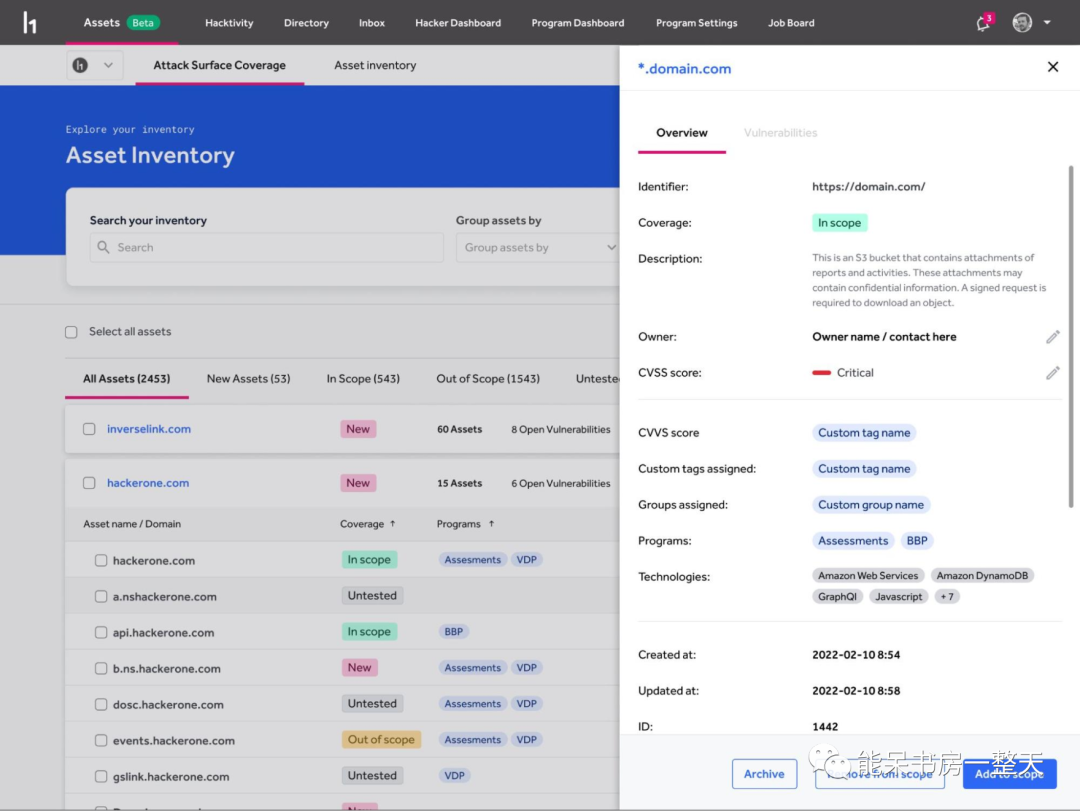
一個(gè)單點(diǎn)數(shù)據(jù)關(guān)聯(lián)的信息量能有多大?看一個(gè)網(wǎng)安行業(yè)的例子:

安全管理的目標(biāo)是要確保資產(chǎn)安全。用戶要做的,首先是要清點(diǎn)資產(chǎn),資產(chǎn)分類分級(jí)和業(yè)務(wù)信息是資產(chǎn)自身屬性。另外,資產(chǎn)本身會(huì)存在一系列漏洞,漏洞也有分類分級(jí)以及修復(fù)過(guò)程數(shù)據(jù)。如果漏洞被利用,就會(huì)產(chǎn)生威脅告警,而告警也存在分類分級(jí)及處置過(guò)程數(shù)據(jù)。
可以看出,將數(shù)據(jù)建立層層關(guān)聯(lián)后,從一個(gè)單點(diǎn)可以衍生出來(lái)的信息是海量的、無(wú)邊的。
我們當(dāng)然不能把這全家桶一整個(gè)砸給用戶呀,用戶會(huì)被砸暈的。那我們?cè)撛趺醋觯?/p>
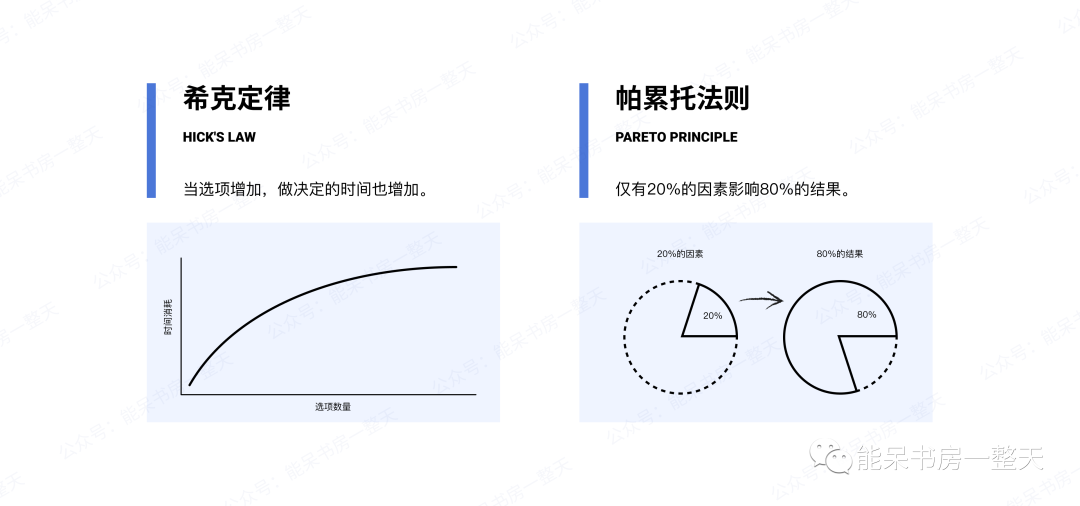
有兩個(gè)定律,跟“復(fù)雜”有關(guān)。

這兩個(gè)定律告訴我們一個(gè)道理:復(fù)雜,不會(huì)讓用戶覺得更好用,甚至增加了不必要的內(nèi)耗。
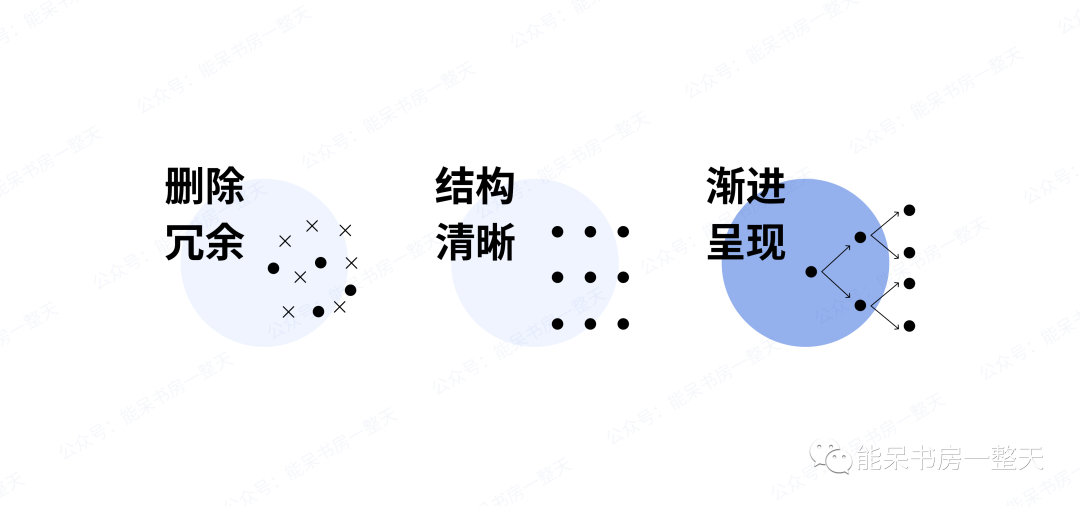
處理復(fù)雜,我們一般有哪些辦法呢。

第一步,先刪除多余的部分。就好比我們整理房間時(shí),先挑出垃圾和閑置。
第二步,把物品歸類。被子和被子疊在一起,衣服和衣服掛在一起,書本放在書架上。總之,不能都堆到床上。
第三步,漸進(jìn)呈現(xiàn)。這就到了設(shè)計(jì)師要用“容器類”組件來(lái)完成“空間膨脹術(shù)”的環(huán)節(jié)了。

漸進(jìn)呈現(xiàn)的設(shè)計(jì)理論有點(diǎn)像C4模型。C4模型是一種軟件架構(gòu)可視化方法。它的獨(dú)特之處,就是從宏觀到微觀,設(shè)置了多個(gè)焦距,來(lái)層層遞進(jìn)。

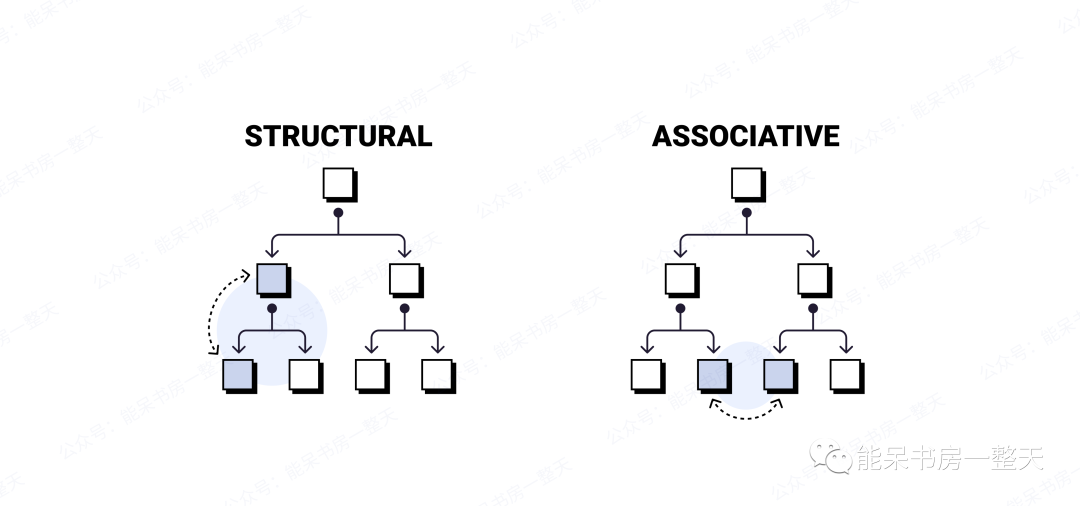
產(chǎn)品中的內(nèi)容也存在層層遞進(jìn)。內(nèi)容之間的關(guān)系,常見以下兩種。

一種是從屬關(guān)系,或父子關(guān)系。
一種是關(guān)聯(lián)關(guān)系,數(shù)據(jù)以某種維度建立了關(guān)聯(lián)。
我們?nèi)绾斡萌萜黝怳I組件,去放置這些復(fù)雜且層層關(guān)聯(lián)的內(nèi)容?
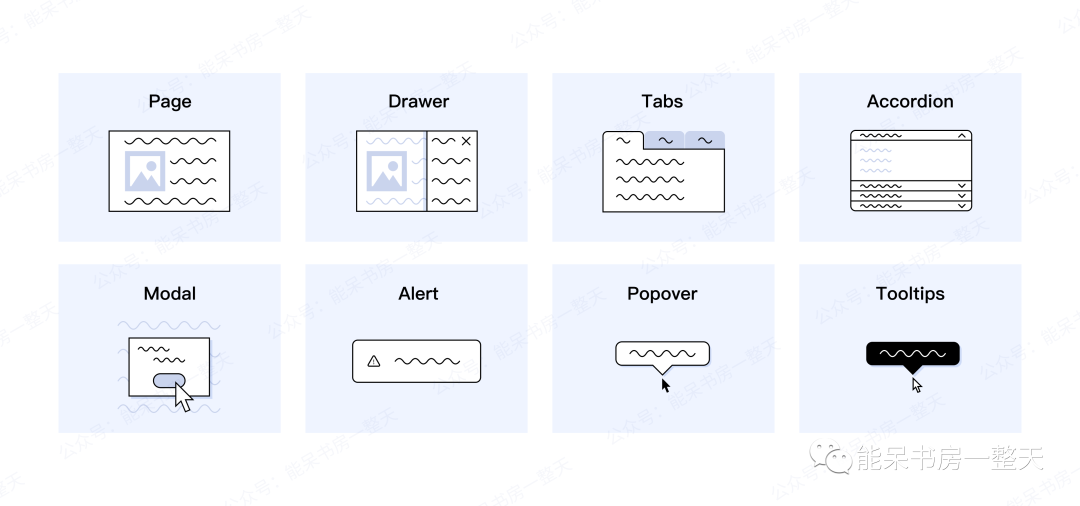
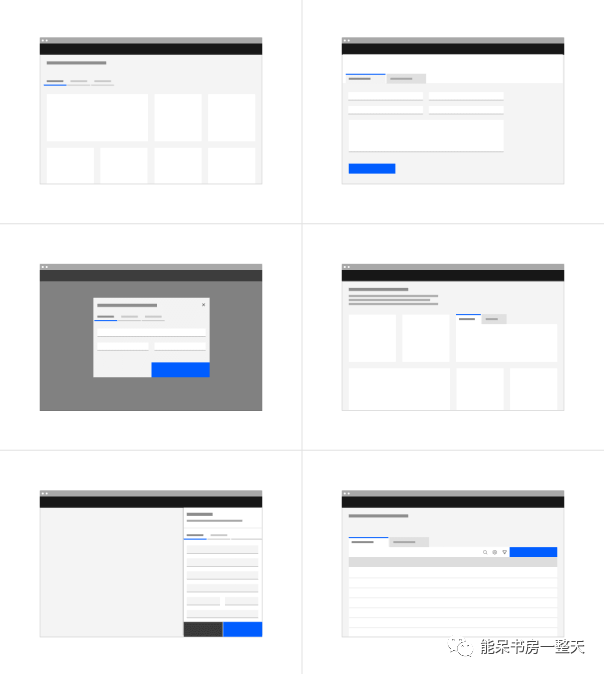
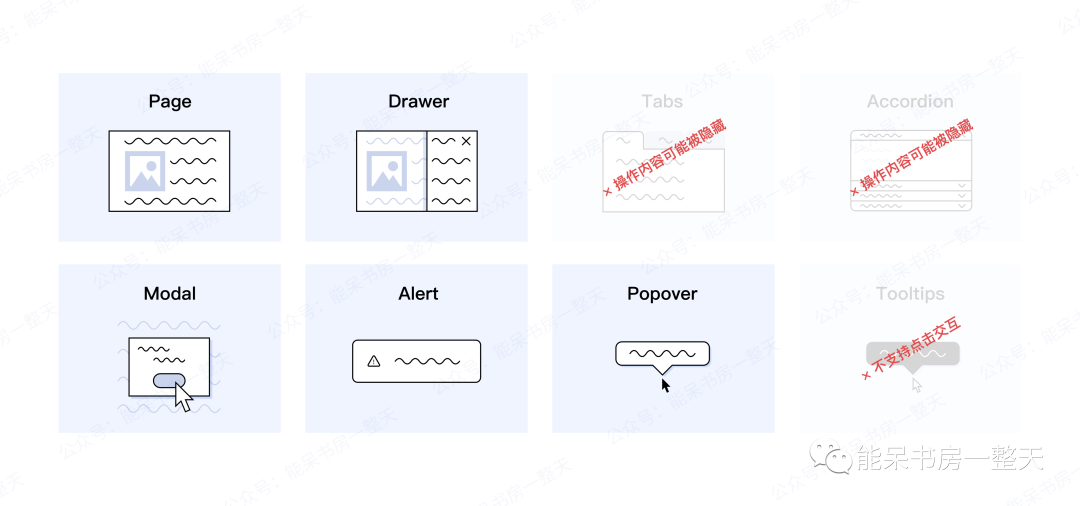
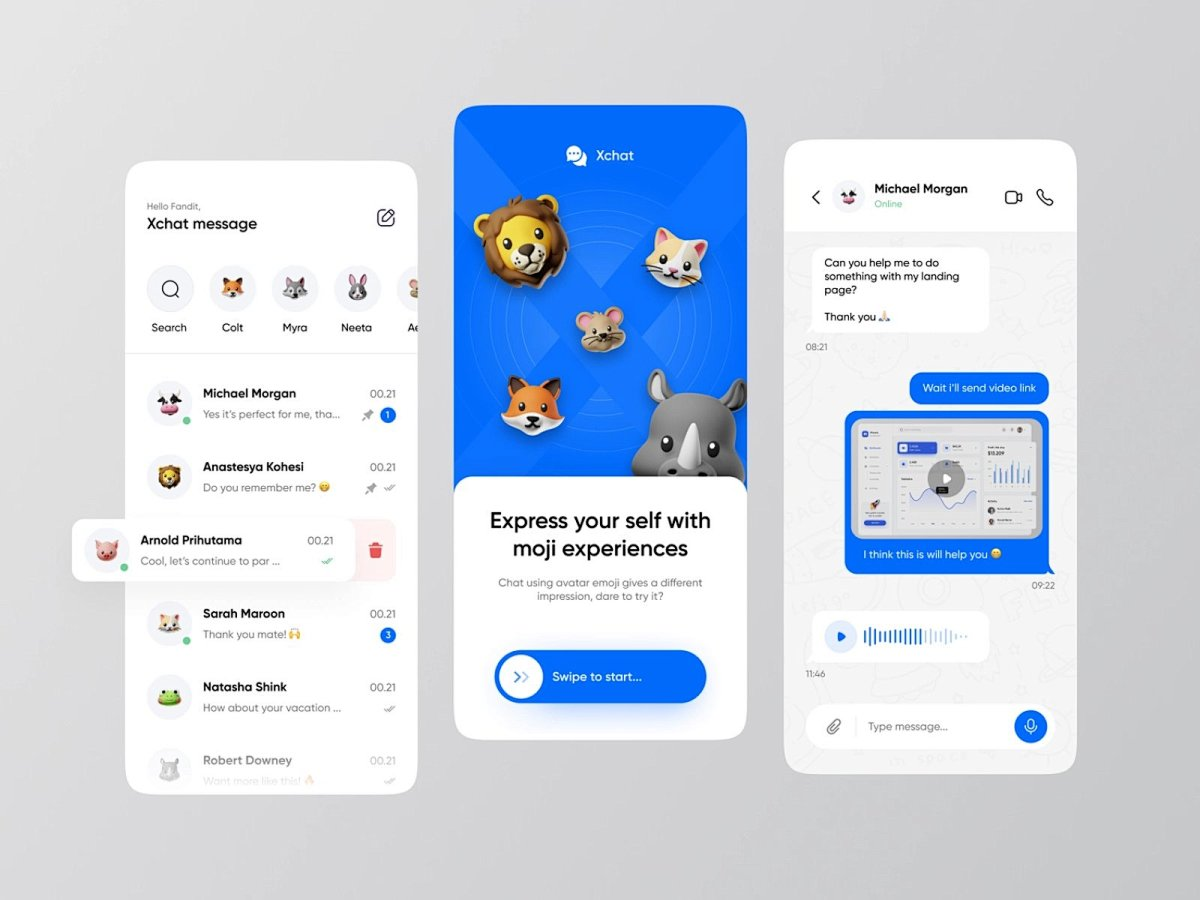
以下是我們常見的容器類UI組件。

這些組件都可以用來(lái)收納,但是它們的特征差異也是巨大的,不能隨意混用。
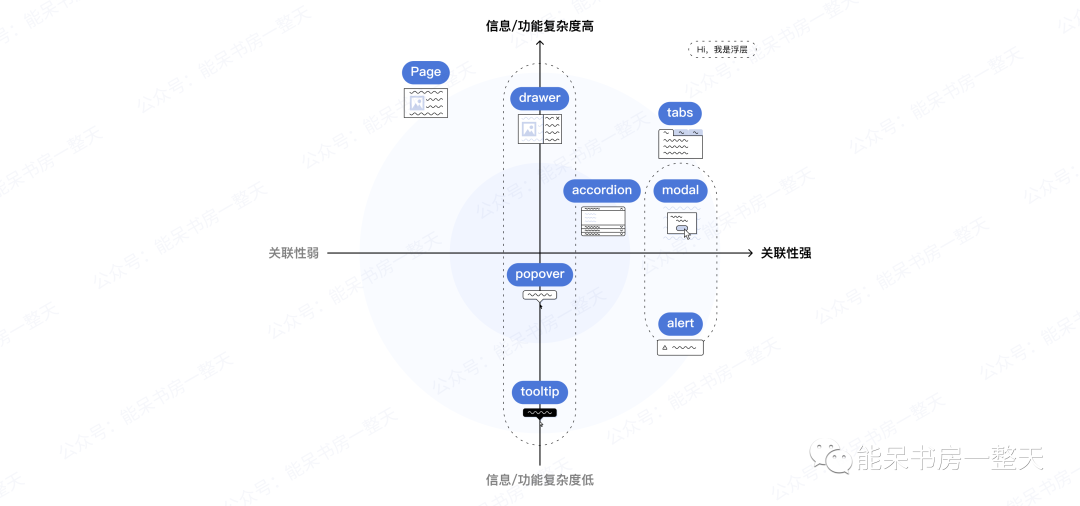
我從“復(fù)雜度高低”和“關(guān)聯(lián)性強(qiáng)弱”這兩個(gè)坐標(biāo)維度來(lái)劃分出四個(gè)象限,展示這幾個(gè)容器的特征。

左下角這里基本是空的,為什么?因?yàn)檫@個(gè)是按照組件的最大潛力來(lái)擺放的,高維度可以兼容低維度。
值得注意的是,有一些組件在當(dāng)前頁(yè)面內(nèi),而有些在浮層中。浮層在空間Z軸上有高度,視覺表現(xiàn)為有投影。
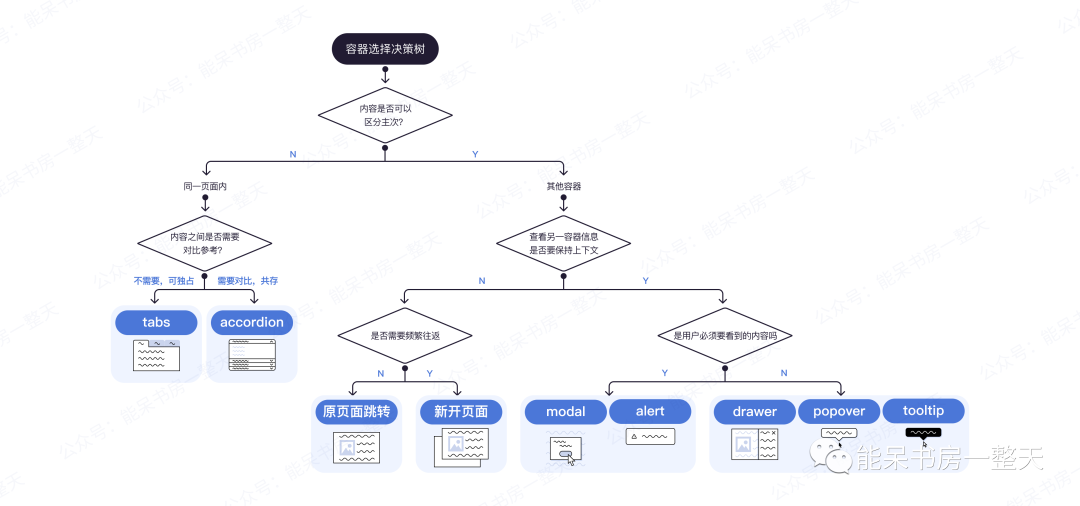
容器可以展示信息,也可以用來(lái)承載操作。我們把這兩個(gè)場(chǎng)景分開考慮。首先,我們從信息展示場(chǎng)景開始,分析如何選擇容器。

這里有幾個(gè)關(guān)鍵問(wèn)題,我們逐個(gè)分析:
關(guān)鍵問(wèn)題一:能否分清主次。
這個(gè)問(wèn)題很難。用戶可能說(shuō)“這個(gè)內(nèi)容我需要”,但“需要”這個(gè)詞存在極大的灰度空間,我們要判斷“需要”是多“重要”,需要從這幾個(gè)維度去分析。

關(guān)鍵問(wèn)題二:是否需要對(duì)比參考。
如果需要對(duì)比參考,不能使用tabs(選項(xiàng)卡)。因?yàn)閠abs組件存在“排他性”——只有選中tab的子內(nèi)容是展示的,未選中的tabs下的內(nèi)容是被隱藏的。
以購(gòu)物為例,用戶在對(duì)幾款產(chǎn)品進(jìn)行對(duì)比挑選時(shí),期望在一個(gè)界面同時(shí)看到幾款產(chǎn)品的參數(shù)和價(jià)格等。如果把產(chǎn)品數(shù)據(jù)放入各tab中,用戶就得在tab間反復(fù)橫跳,讓有限的短期記憶承受巨大壓力。

(↑案例:蘋果手機(jī)參數(shù)對(duì)比)
當(dāng)然,如果沒(méi)有對(duì)比參考的需求,我們可以考慮把內(nèi)容歸類到不同tabs下。在使用tabs組件時(shí)要確保內(nèi)容分類合理、標(biāo)簽文案簡(jiǎn)潔易懂。這樣用戶才能理解并愿意探索。

(↑tabs的應(yīng)用)
關(guān)鍵問(wèn)題三:是否需要保持上下文。
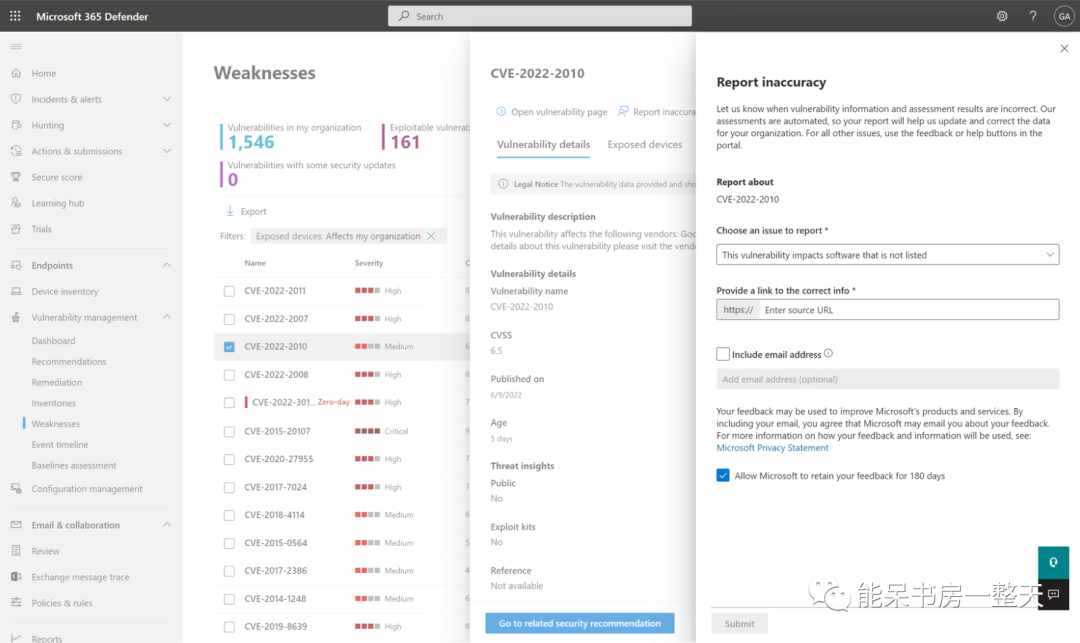
有這樣一個(gè)場(chǎng)景:上級(jí)單位對(duì)多個(gè)下屬單位進(jìn)行考核,打分有一定主觀性,需要參考其他單位得分。如果跳轉(zhuǎn)新頁(yè)面進(jìn)行打分操作,就會(huì)斷開原有上下文的關(guān)系,影響用戶操作流暢性。
需要保持上下文的場(chǎng)景中,應(yīng)避免迫使用戶離開父級(jí)頁(yè)面,建議在原頁(yè)面或浮層中呈現(xiàn)更多信息。
關(guān)鍵問(wèn)題四:是否頻繁往返。
這個(gè)一般由任務(wù)類型決定,即當(dāng)前操作是“主線任務(wù)”還是“支線任務(wù)”。
在主線任務(wù)場(chǎng)景中,用戶持續(xù)前進(jìn)。比如網(wǎng)購(gòu)商品,用戶在選購(gòu)商品-確認(rèn)地址-付費(fèi)-下單完成···等步驟中環(huán)環(huán)前行。這時(shí)建議使用原頁(yè)面跳轉(zhuǎn)的方式。
支線任務(wù)完成后,一般要回歸主任務(wù),也就是存在“往返”,就像從小路回歸到大路上。比如清理郵箱:用戶閱讀處理完一封未讀郵件后返回未讀列表,繼續(xù)處理下一條。在這里,“閱讀并處理一條郵件”是支線任務(wù),“”清理郵箱”是主線任務(wù)。建議給“支線任務(wù)”新開標(biāo)簽頁(yè)處理。

關(guān)鍵問(wèn)題五:是不是必須看到的。
當(dāng)前信息對(duì)用戶來(lái)說(shuō)是否重要且關(guān)鍵?模態(tài)是較為“強(qiáng)勢(shì)”的交互模式。原則上,界面態(tài)度保持禮貌克制,以免打擾到用戶。
并不是所有容器都適合放置表單操作——部分容器因“排他性”的特征,會(huì)隱藏部分信息,可導(dǎo)致用戶遺漏重要操作。

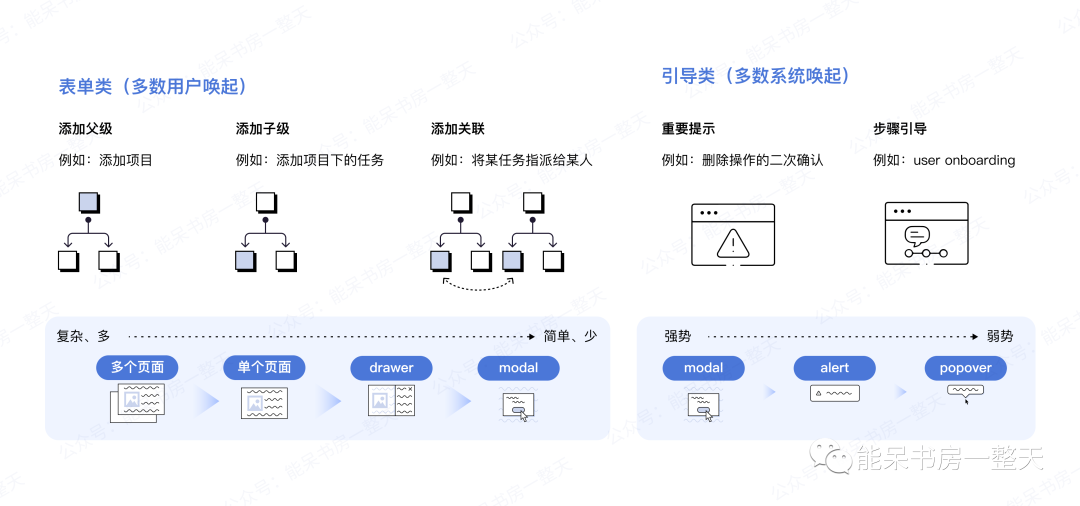
我們一般將操作分成兩類:

我們可以按照表單的體量,或者信息的重要及關(guān)鍵程度,選擇相應(yīng)的UI組件。
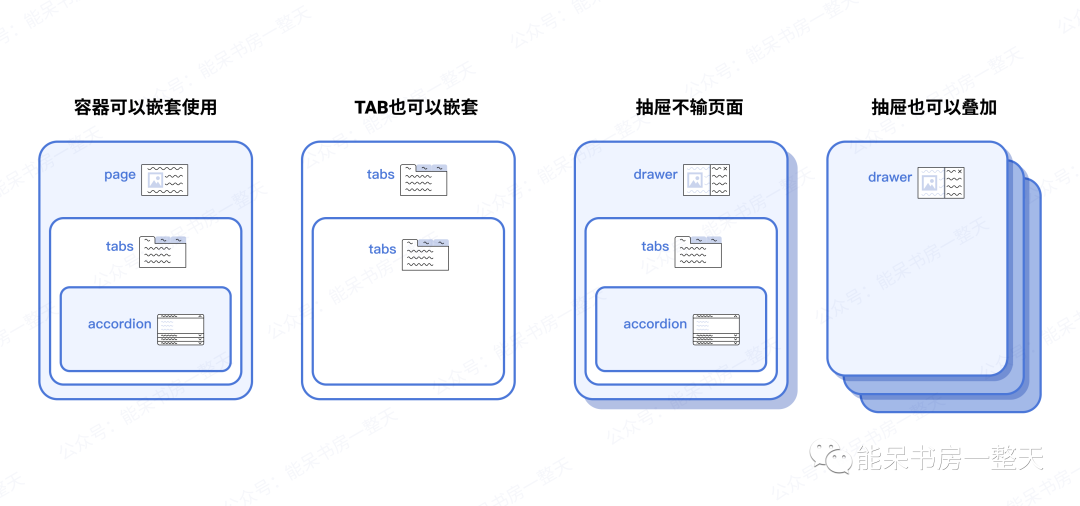
容器組件的的神奇之處是可以多次嵌套和疊加,創(chuàng)造出更多空間。
但注意保持信息體量和層級(jí)之間的平衡,避免過(guò)多嵌套和疊加,讓用戶在多個(gè)容器中迷失方向。


(↑案例:抽屜嵌套抽屜)

(↑案例:tabs嵌套tabs)

(↑案例:抽屜嵌套tabs)
感謝讀到最后的讀者們,就用一句話來(lái)結(jié)束今天的分享吧~
設(shè)計(jì)一件東西時(shí),總是要在更大的環(huán)境中考慮它——房間里的一把椅子、房子里的房間、環(huán)境中的房子、城市規(guī)劃中的環(huán)境。
——埃里爾·沙里寧 (1873–1950),芬蘭建筑師
本文由 @杜大大杜 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)作者許可,禁止轉(zhuǎn)載。
題圖來(lái)自Unsplash,基于CC0協(xié)議。
該文觀點(diǎn)僅代表作者本人,人人都是產(chǎn)品經(jīng)理平臺(tái)僅提供信息存儲(chǔ)空間服務(wù)。

蘭亭妙微(www.www04089.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。我們建立了一個(gè)微信群,每天分享國(guó)內(nèi)外優(yōu)秀的設(shè)計(jì),有興趣請(qǐng)加入一起學(xué)習(xí)成長(zhǎng),咨詢及進(jìn)群請(qǐng)加藍(lán)小助微信ben_lanlan










藍(lán)藍(lán)設(shè)計(jì)的小編 http://www.www04089.cn